bewoksatukosong.com | Kalian pernah liat ga sih ketika sedang nonton tutorial terus si content creator, hanya menuliskan 1 kata tiba - tiba berubah dengan syntax yang lengkap, sebenarnya kita bisa menggunakan extension bahasa pemograman yang kalian pergunakan, tapi ada juga perintah syntax yang tidak ada di extension. contohnya seperti kodingan php dibawah ini
<? php tulis disini ?>
<?= 'hello world' ?>
Nah kadang kita males nulis syntax seperti ini, nah dengan mengetikan php atau phpp, maka akan terbentuk seperti syntax diatas. Oh iya kalian bisa juga menambahkan snippet yang lain ya, om bewok hanya memberi contoh. Oke langsung saja kita mulai ya cara membuat snippet di visual studio code
1. Buka Visual studio code kalian
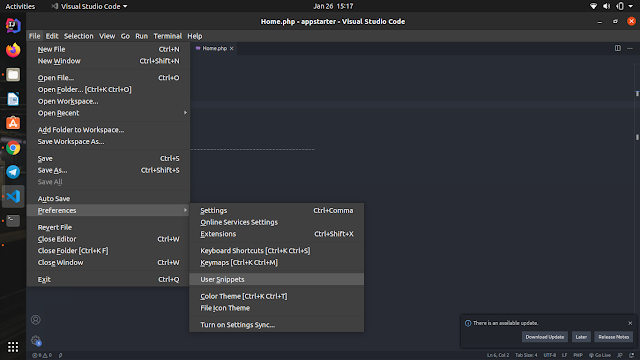
2. Lalu pilih new - preferences - user snippets.
3. Lalu pilih New Global Snippets file.
4. Lalu buat dengan nama html.json
5. Hapus semua, lalu ketikan dibawah ini
{
"PHP Tag": {
"prefix": "php",
"body": "<?php $1 ?>"
},
"Inline Echo": {
"prefix": "phpp",
"body": "<?= $$1; ?>"
}
}
Nanti om bewok jelasin ya. Hasilnya seperti dibawah ini
Nah om jelasin dulu yaa.
prefix maksudnya ketika kita ketik php maka di akan berubah <?php ?>
body ini adalah syntax yang mau kita inginkan, ketika kita ketikan phpp maka di akan menjadi
<?= $; ?>
Ini adalah contoh kecil menggunakan snippet di visual studio code. Semoga membantu ya.










makasih infonya pak
ReplyDeleteTerimakasih bang sangat membantu sekali
ReplyDeleteakhirnya sekian lama nyariin ternyata ini yg cocok
ReplyDeleteTerima kasih, membantu..
ReplyDeleteterimakasih ilmu nya om
ReplyDeletemakasih om, its work!
ReplyDelete